
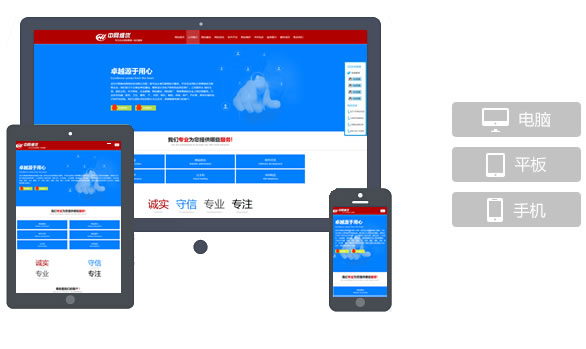
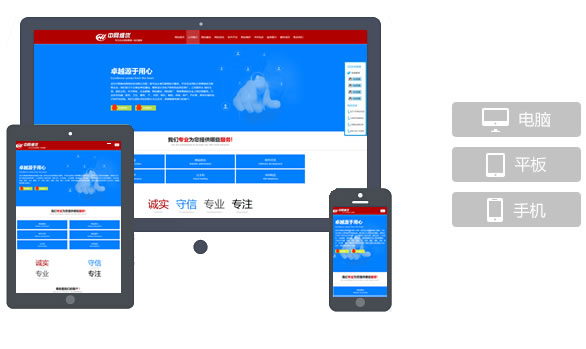
多屏融合響應式網站
兼容所有的終端訪問的一站式解決方案
頁面的設計與開發應當根據用戶行為以及設備環境(系統平臺�����、屏幕尺寸���、屏幕定向等)進行相應的響應和調整���。具體的實踐方式由多方面組成�����,包括彈性網格和布局�、圖片���、CSS media query的使用等�。無論用戶正在使用筆記本還是iPad�����,我們的頁面都應該能夠自動切換分辨率�、圖片尺寸及相關腳本功能等���,以適應不同設備�����;換句話說���,頁面應該有能力去自動響應用戶的設備環境���。這樣�����,我們就可以不必為不斷到來的新設備做專門的版本設計和開發了�。
移動互聯網時代:響應式網頁設計已成為大勢所趨
我們正處在移動互聯網快速發展的時代�����,智能手機和平板也越來越普及���,有些人甚至都到了沒有智能手機或平板就無法過活的地步�����。智能手機和平板的普及�,也就意味著越來越多的用戶會通過移動設備訪問互聯網���。通過移動設備訪問互聯網的用戶或多或少都有過這樣的經歷:有些網站壓根就沒有針對移動設備的網站�����,哪怕是有�,大多都是不夠“移動友好”���,閱讀體驗完全跟不上傳統的Web版本�;而且在不同的移動設備上�����,瀏覽體驗也是大相徑庭���,讓很多用戶大為苦惱���。


 公網安備:冀公網安備13092802000270號
公網安備:冀公網安備13092802000270號